I just made some updates to the field plugin, Little Layout, to give it support for Craft 5. Of the plugins I release on the Craft Plugin Store, this one I test out the most because it affects author content, and bugs on a custom field can have some very unwanted results.
I like to dogfood my plugins for yet another touch point to make sure things are working as expected, so last year I put together a way to use Guide to test out all of the different ways you can output data from a Little Layout field into a Twig document. I used this setup when refactoring the front-end portion of the field, and when experimenting with new features.
With other developers working on updating their plugins for Craft 5, I thought this would be a good time to share, in case anybody else finds this setup useful.

Setting Thing Up
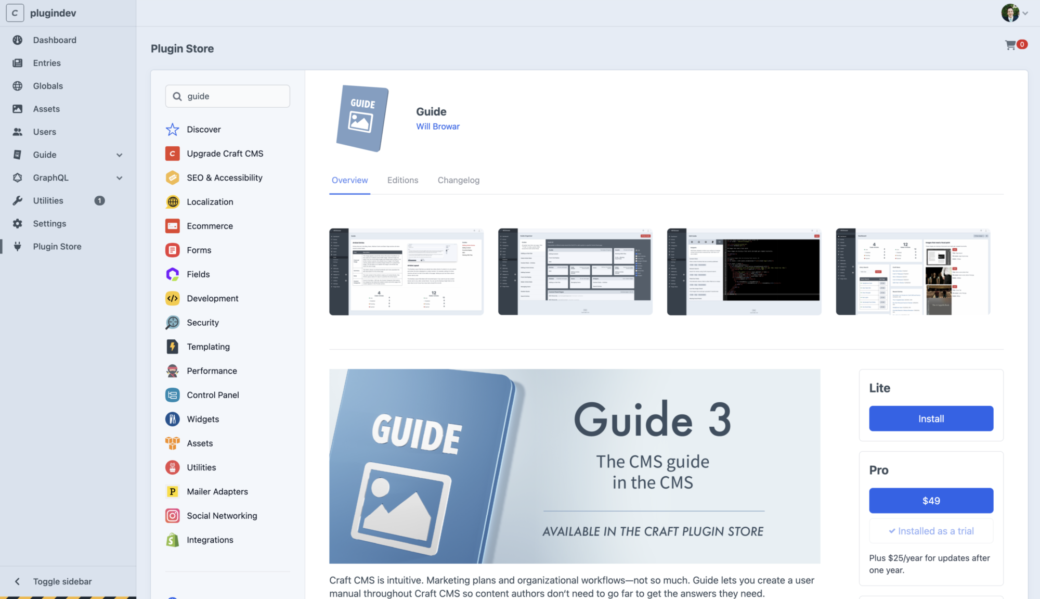
The first thing you'll need to get this working in your development environment is install Guide from the Plugin Store.
Next you'll need to change the edition of Guide from LITE to PRO. While I would really appreciate it if you'd buy a PRO license, this setup doesn't require you do pay anything, and I wouldn’t ask you to pay for it for just this purpose.
You can set Guide to the PRO edition, by hitting the Try button on the Guide Plugin Store page.

Once you've installed and activate the trail for Guide PRO, the button will change its label.
With Guide installed, visit the Guide Settings page to confirm that a Template Path and Asset Volume are set up. While you might not need these for your layout tests, they are required for Guides to work with images and Twig templates.
Field Settings
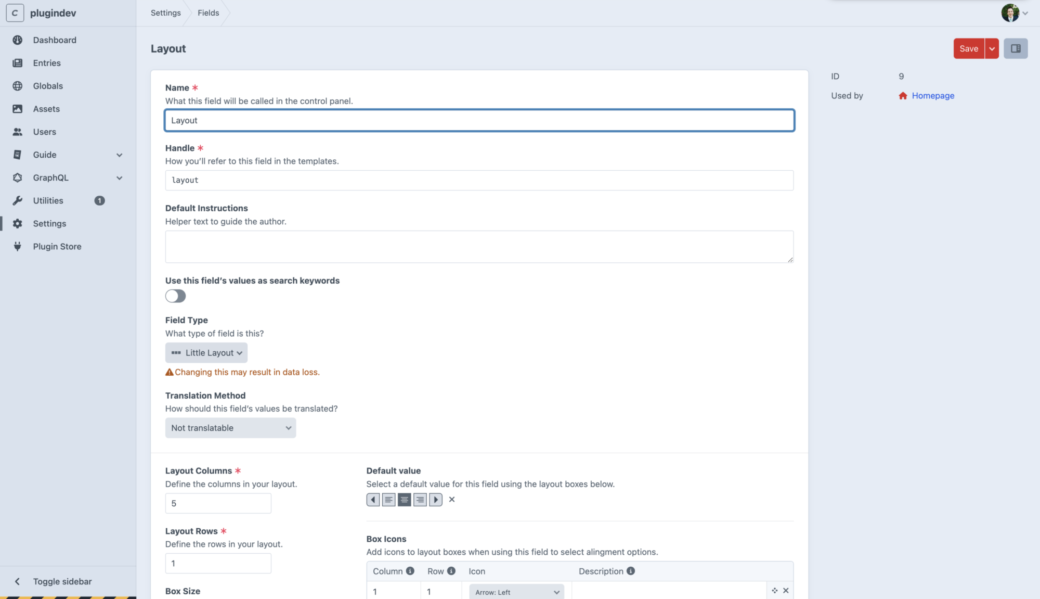
To test your field, you can create a new field in Craft’s Fields settings page. At this point you can set it up with whatever options you want to use as a default, or you could even create multiple fields from your field type. I will typically start with the default settings and then go through the process of updating each setting I want to test out, to also make sure I get the expected results for that field setting.
So I have created a Little Layout field, called Layout, and I’ve adjusted a few settings that I want to start from in my test layout.

Entry Types
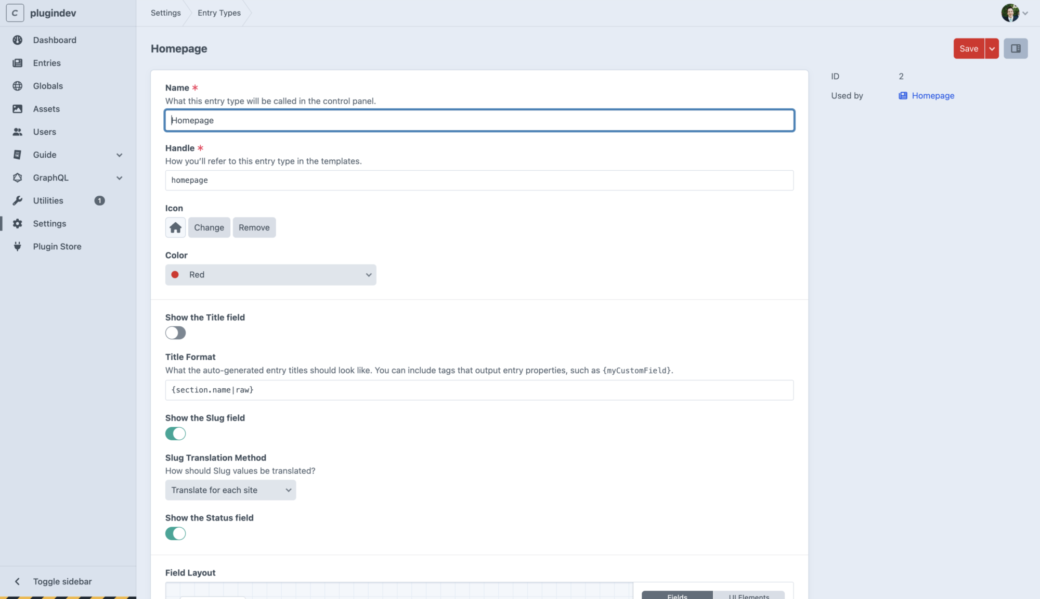
Next up you’ll need to create an element or use an existing one where you don't mind editing the field layout. You can do this by adding an Element Type and a new Entry Section.
In this case, I created one called, Homepage.

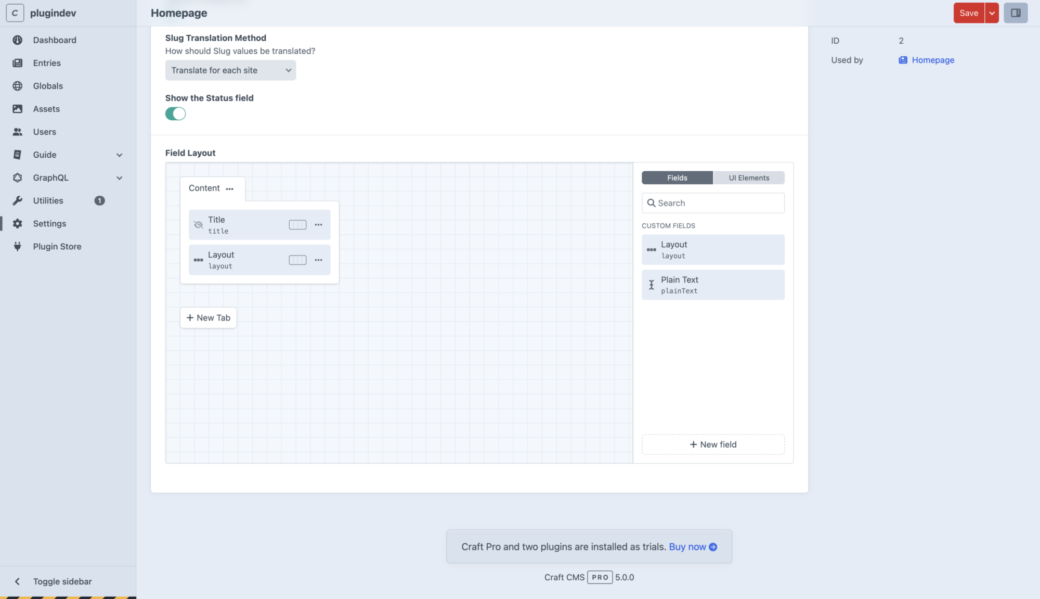
Using the Field Layout field, I added my Layout field:

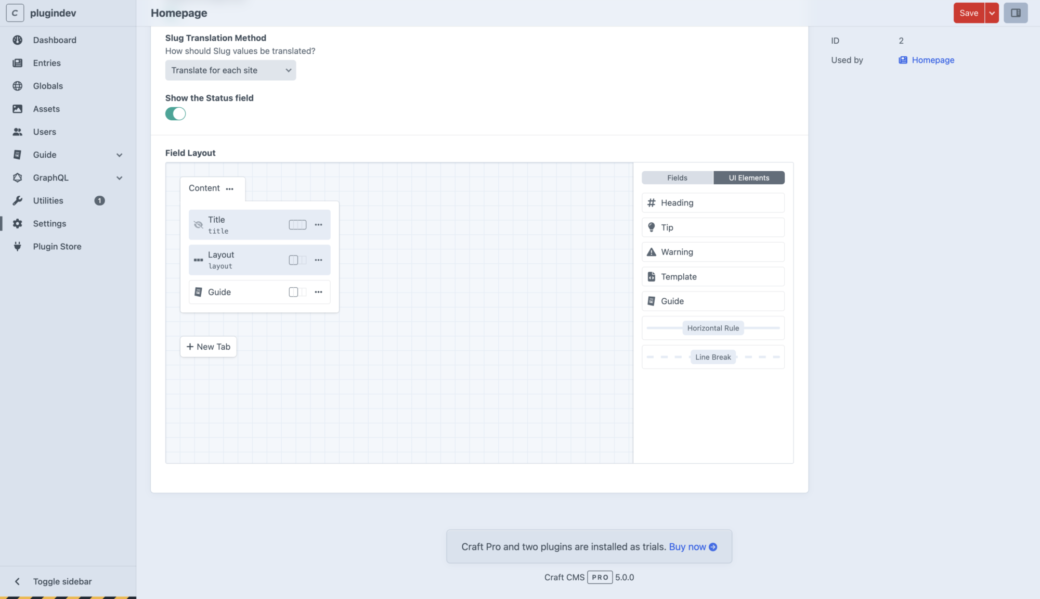
Next, click on the UI Elements tab and drag a Guide UI Element over to your field layout. I set it to span 50% width for both the field and the UI Element so I can see them both side-by-side.

When you are ready, click Save to confirm your field layout.
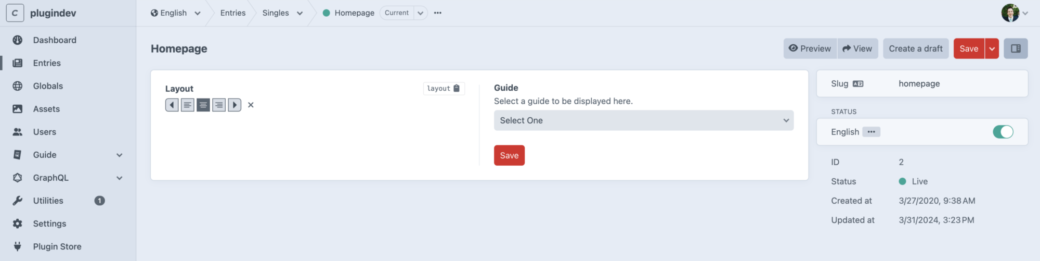
At this point you could go to that new entry type and create a new entry to see what your field layout looks like.

If you have any guides created in Guide, you'll see a select field that lets you pick a guide to use here. If not you’ll see a message indicating that there are no guides created yet.
Creating Your Field Test Guide
If you are new to Guide, the typical process for creating a guide goes something like this:
- Click on the Guide link in the Craft CP sidebar menu.
- If you aren’t already there, click on the Organizer submenu link.
- Click on the
+ New Guidebutton to be taken to the Guide Editor. - Write your guide content and hit
Save—taking you back to the Organizer. - Typically you can then use the Organizer to distribute this guide across the different CP pages, but we won’t need to do that today.
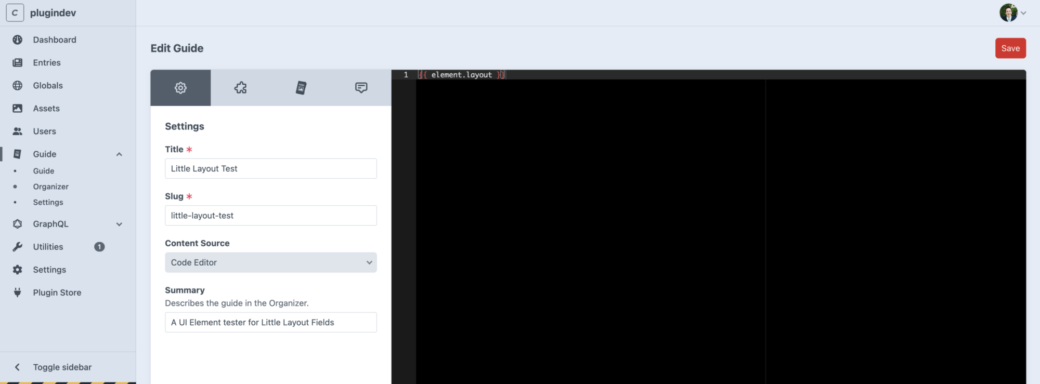
So making our way through that list, let’s start with the Guide Editor in step 3. Create the new guide, give it a Title and Slug and leave the Content Source as Code Editor for now.
This guide will go on an entry edit page, so in the code editor field we want to get data from the entry that we are currently editing. Guide lets you do this by using an element Twig variable that works just like using entry in a front-end Twig template.
So to get the current element of the entry edit page, you can add something like this to your guide code, then hit Save:
{{ element.layout }}In this case, layout is the field handle for my Little Layout field.

If we jump back to our entry edit page, we should now see the new guide appear in the Guide select field. Select that, hit the Save button, and then reload the page.
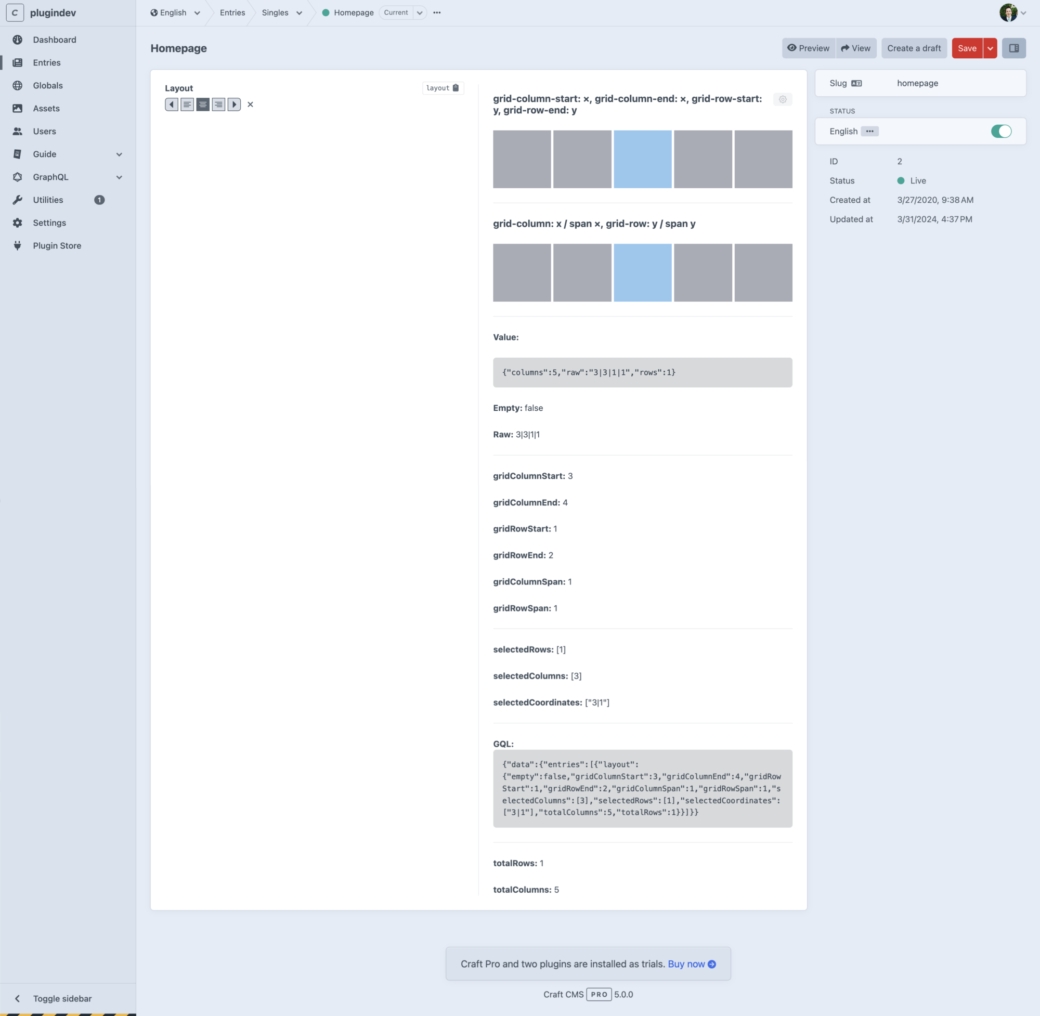
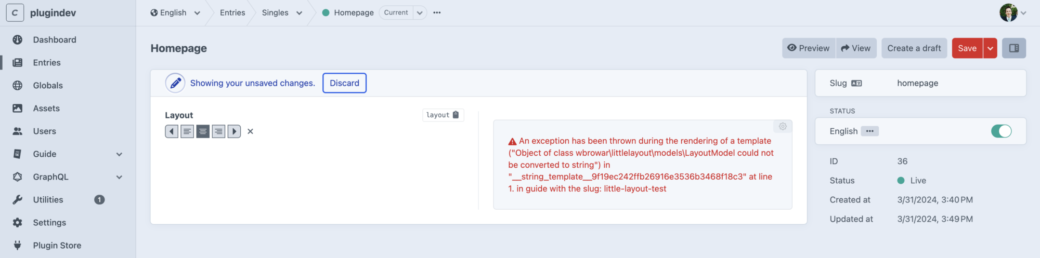
We should see our Guide UI Element populated with the current value of the field we are testing—it will probably show the field’s default value at this point.

In my case, an error is thrown. Guide captures errors so you can debug the issue back in your guide without throwing an error on the entire page.
The reason for this error is that the API for the Little Layout field doesn't return anything from the default field handle. I can add any of these properties to see what the value of my field would be.
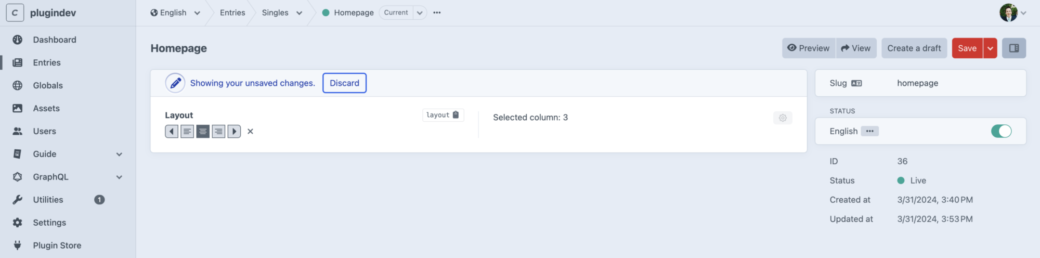
When I set my guide content to display this:
Selected column: {{ element.layout.selectedColumns[0] }}... I can see the selected Little Layout column on my entry edit page.

Fin
At this point you can go to town and update your guide to see all of the things your custom field can do. This is a good way to test things like the empty state of your field and what your field looks like when run through Twig filters. It’s a good way to check that your field doesn’t break when you develop new features for it or run content migrations (although unit tests are great for this, too).
While my main focus is on the Little Layout field, I have written custom fields for clients in custom modules for their site, so this sort of thing has been handy for me in that situation, too. If you wind up wanting to test a field across several different entry types or with different entry content, you could consider breaking this out into its own Guide page, or use the one guide in both contexts.
Hopefully this gives you some ideas and you find this helpful. If you do use it in this way, I’d love to hear more about it.
Epilogue: Using a Twig Template Across Craft Testing Environments
At one point, I wound up having to re-create my local plugin testing environment and that meant setting all of this up again. While Guide comes with a utility that lets you export guides out and then import them into another site that uses Guide, I wound up making a GitHub gist to store the template code I use to test Little Layout in Guide UI Elements.
In this gist, I made it easy to test different Little Layout fields by setting the field handle at the top:
{# Set the hande of the little layout field you want to test. #}
{% set fieldHandle = 'layout' %}
{# Set a variable to point to the field when used on the current element #}
{% set littleLayoutField = element[fieldHandle] %}
{# Use the new variable to test out the field’s API #}
{% set totalColumns = littleLayoutField.totalColumns %}
{% set totalRows = littleLayoutField.totalRows %}
{# ... more testing code ... #}Setting up Guide to use this file follows this process:
- Create a new Twig template and save it in the same directory you selected on the Guide Settings page (this is usually set to
templates/_guide/by default). - Open up your field testing guide from the Organizer.
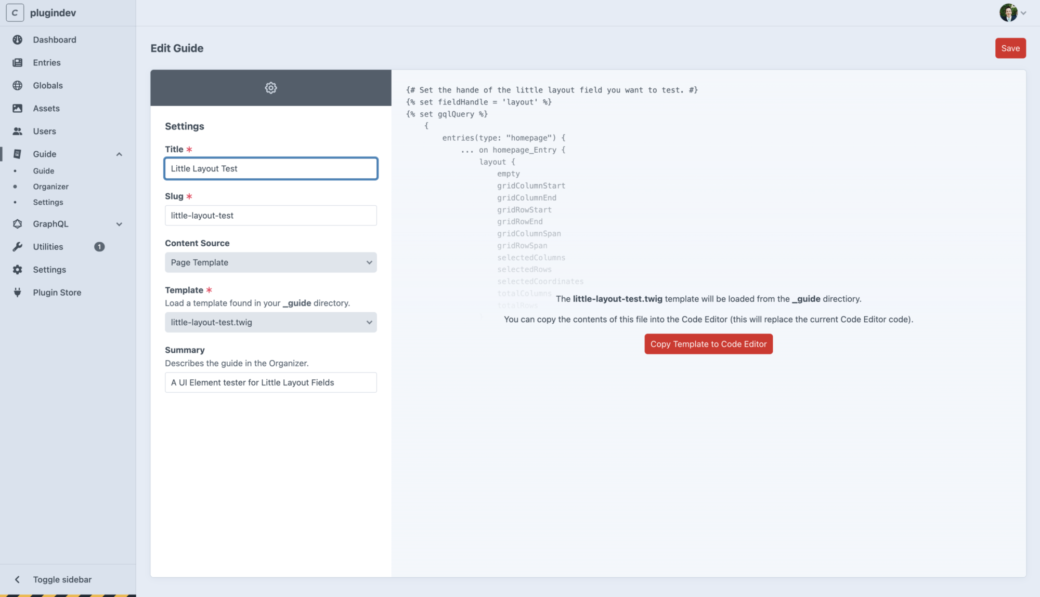
- Change the Content Source to
Page Template. This will display the Template field. - Select your new Twig file from the list in the Template field.

At this point, Guide will now render the contents of that file, allowing you to make changes to the file and then see them appear in your UI Element. This can be helpful in keeping both developing the field and testing the field in your code editor.
