Sorry for the hyperbole. If you want to write that module, go right ahead.
This may come as a surprise, but as its author, a long time ago I stopped thinking about the Guide plugin as a place to write a traditional CMS Manual. This is still a fine use case for the plugin, but my theory since the Guide 3 days was that unless you are going through a proper training session where you walk them through page by page, clients and content authors are unlikely to take the time to read through every detail about their website in a book or wiki format.
Even when I wrote CMS manuals it was often a jumping off point. One quick paragraph about how to update news articles and where their related posts will show up, then a link off to /admin/entries/news-article to get them right into editing. The best place for those details you were sweating should be right on the News Article edit page itself. So putting documentation above the edit fields and in UI Elements—and now in slideouts—seems like a good way to make sure content authors feel comfortable with the edits they’re making.

Adding content to slideouts is a new feature in Guide 5.
Getting Plugged In
Putting documentation and useful authoring tips around the edit page is one thing, but sometimes clients ask for something more specific. Maybe you have a client that runs a news site and they have a pool of images that they are able to pull from that are organized in different folders in an asset volume. The client wants to make sure that they have alt text on all their images, across all of their folders in the asset volume. As the site’s developer, how do you approach that?
You could make a page on the front end and password protect it (or just hope that nobody comes across it). This way you could use Twig and use craft.assets.volume('newsArticlePhotos').all() to pull the images that are missing alt text and display them in a list.
But you're probably better off putting this into the CMS somewhere and that gets you into plugin or custom module territory. Say you go the module route and you do the following:
- Create a new module PHP file.
- Register it to the app.
- Create a template route in the module file.
- Create a Twig page to render at the route.
- Extend the Craft CP template and follow along with all of the Twig blocks and variables available within that context.
- Create a way to get CSS into the page, or use
{% css %}tags to write CSS in your Twig document. - Write your asset queries and create your template from there.
If you’re experienced with PHP and with Yii modules this isn’t all that hard once you’ve got the hang of it, but then there are other concerns to think about:
- Updating it on production means deploying a change to your website’s code base.
- Locally you’re working with old data or you’re pulling down assets and the database from time to time (which is common in a lot of development environments).
- Modules and plugins require maintenance. While uncommon within a major version of Craft CMS, changes in PHP and Craft CMS’s classes mean that you should keep track of updates and be prepared to make tweaks to your module as part of major updates to Craft CMS—including changes to Craft CMS’s underlying frameworks.
There’s a Plugin for That
I’m here today to convince you that using Guide is a better solution than both of those options above. Here are a few reasons why:
- In Guide you are writing Twig code just like you could on your site’s front end. This includes Twig functions and tags provided by third-party plugins.
- Guide comes with a CSS editor that uses nice-to-have features, like color pickers and basic autocompletion. There's also a JavaScript editor if you want to add some more advanced interaction to your guides.
- When you make changes to guide content, CSS, and JavaScript, it’s happening on the server, meaning no build process or deployment is required.
- If you want, you can use permissions to open up authoring of guides to clients and content authors.
- There are no PHP classes to learn. If you want to add content to a widget, CP page, UI Element, or a slideout panel you can do that through the Guide Organizer in 2-3 simple steps.

In that example above—the one about the alt text checker—you could create a guide, use Twig to query for your assets, use a Guidetable component to lay out the data, and then use the Guide Organizer to add this checker to its own CP page, as well as a widget on the Dashboard, and as a slideout on the entry edit pages where you add these images.
The code for this entire thing looks like this:
{# Set the asset volume you would like to check for images in. #}
{% set volume = 'newsArticlePhotos' %}
{# Display a list of invalid images that are missing alt text. #}
{% cache %}
{% set assets = craft.assets.volume(volume ?? null).hasAlt(false).kind('image').all() %}
{% if assets|length %}
{% apply markdown('gfm') %}
These images are missing alt text.
{% endapply %}
{% set rows = [] %}
{% for asset in assets %}
{% set cell1 %}{{ craft.guide.component('image', { modal: true, url: asset.url }) }}{% endset %}
{% set cell2 %}<a href="{{ asset.cpEditUrl }}">{{ asset.title }}</a>{% endset %}
{% set cell3 %}{{ asset.filename }}{% endset %}
{% set row = [cell1, cell2, cell3] %}
{% set rows = rows|merge([row]) %}
{% endfor %}
{{ craft.guide.component('table', {
headers: ['Preview', 'Title', 'File name'],
rows,
}) }}
{% else %}
{% apply markdown('gfm') %}
All images in this volume have alt values!
{% endapply %}
{% endif %}
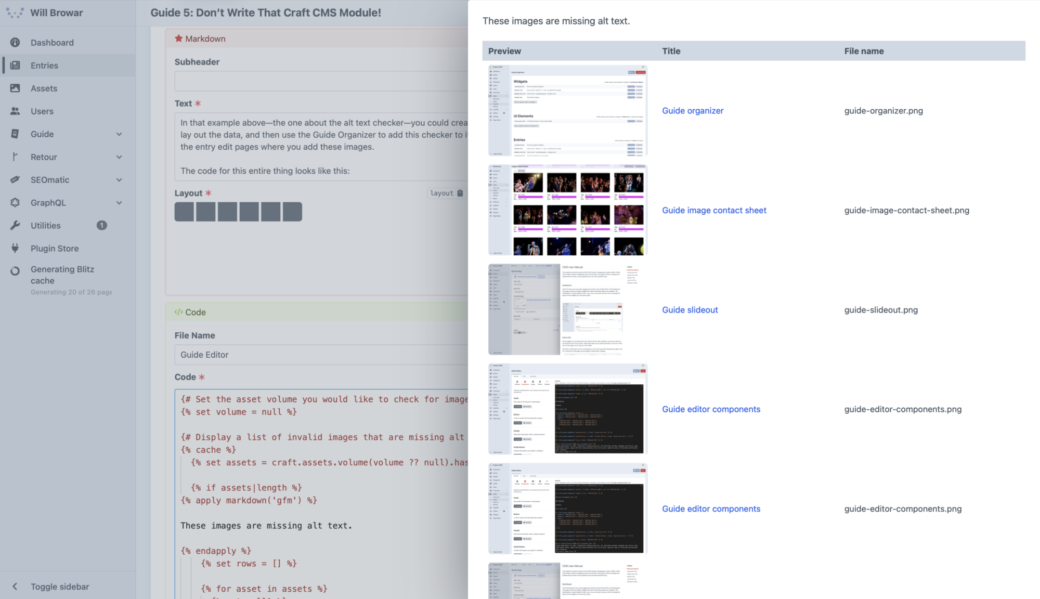
{% endcache %}When rendered in a slideout, this guide looks like this:

Clicking on an image will show the image in a modal so you can verify that you are looking at the right image. Clicking on the title of the image will take you to the edit page for the image asset.
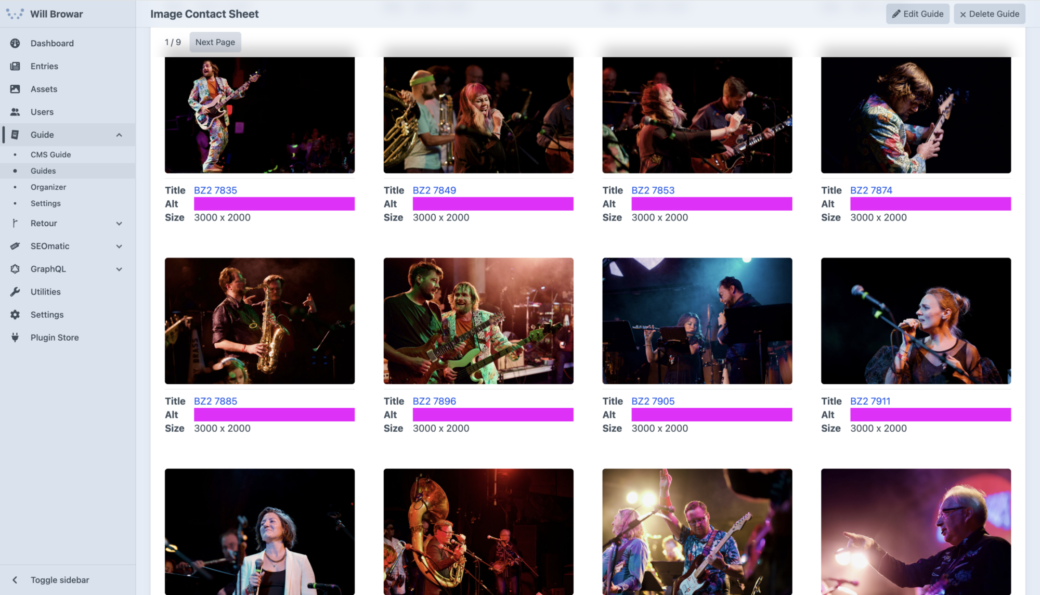
If you have a lot of images, you could take this a little further. There’s a Snippet in Guide, titled Contact Sheet – Images, that you can use as a starting point. You can replace the code above with the Snippet’s Twig and CSS code. By default any image shown that has an empty alt text field is highlighted in fuchsia so it stands out.

Just like the first example, clicking on the image opens the full image in a lightbox and clicking on the title takes you to the edit page for the image asset.
If you wanted to, you could change the asset query to include only assets that had a blank alt field. Then your client could work through the images in the guide until they’ve emptied the list. Sort of like asset inbox zero!
Okay, Sometimes You Still Need a Plugin or Module
Using Guide to build out tools like the example above is a perfect use case for the plugin, but there are some things that Guide can’t—or shouldn’t—do. For example, Guide doesn’t provide a way to hook into PHP like you can in a module. This means making changes to the Craft CMS CP in Guide are based around things you can do with HTML/Twig, CSS, and JavaScript.
Guide also doesn't do anything to change your content or augment the content editing process. So doing things like trying to add form inputs to entry edit pages might cause some errors to occur in the content authoring process. In that case creating a custom module with a custom field in it might be the best way to go.
What you can do is use forms and controller actions in Twig to do some basic content editing within the scope of the controllers built into Craft CMS. If you are feeling really advanced, you could use JavaScript in Guide to call some of Craft CMS’s built-in JavaScript methods, like window.Craft.postActionRequest() and perform similar actions without using a page refresh.
Part of the reason I wanted to write this post was to help change the perception that Guide is just another wiki tool, but the thing that got me to write it is that I noticed that there’s been a big drop in plugins that are supported across both Craft CMS 4 and 5. Some folks have noticed that there have been plugins that have been marked as abandoned, but when you go to the Craft CMS Plugin Store and switch from Craft CMS version 4 to 5 you can also see that some plugins either have not yet been updated or perhaps the developer behind the plugin has decided to move on from its development (and didn't mark the plugin as abandoned yet).

I know from experience that updating and maintaining plugins takes time and on the flip side of that, upgrading a Craft CMS site from 3 to 4, or 4 to 5 can come to a halt when the plugins you use aren’t supported across both versions. Craft makes it easy to see which plugins are updated with their upgrade Utility, and in some cases you need to decide on whether or not you’ll replace a plugin or drop it from the site. My guess is that in this situation most Author Experience-focused plugins are easy to let go as they may be seen as nice-to-haves (Guide included!).
My goal with Guide is to reduce the amount of plugins and custom modules you need to maintain in a Craft CMS project. While I can’t promise anything in terms of long-term support, I can say that Guide PRO is popular enough that I plan on continuing to support it for the foreseeable future. I also feel like the plugin is finally at a point where its found its scope and while it might continue to improve over time, it’s unlikely that I’ll make big changes like the change from Guide 2 to 3. So while when Craft CMS and Guide major versions are updated my goal is that you will only need to make a few minor Twig updates to support new Twig features and CSS updates to match the control panel CSS—if any changes are needed at all.
So next time you’re looking at installing a new plugin or writing a module, try checking out Guide from the Plugin Store. And if you come up with a great use for Guide as a module, consider using Guide's built-in export utility to export out your guide and post it as a Gist or in the Guide Discussion section on GitHub.
