Like most web developers I knew when I was starting my professional career, my first content-managed site was built on WordPress. I think if you ask most web developers who do content-driven websites (marketing sites, blogs, etc...) they all have at least one or two WordPress sites under their belt. When I started working at an ad agency in 2007 I switched to using Drupal for most things, then moved onto projects in Joomla, Statamic, Sitecore, Expression Engine, and a bunch of smaller—mostly proprietary—CMS platforms. Thanks to Andrew Welch’s introduction in 2014, I started using Craft CMS for all personal and client projects and I haven’t turned back since.
At least whenever I had the choice of the platform or when I could guide a client into the direction of which platform to use, we almost always wound up with Craft CMS being our choice. Over the years of being the senior web developer I had spent a lot of time discussing CMS platforms with clients and there were many times where we discussed the difference between WordPress and Craft CMS.
I tried to keep things objective because a lot of times clients were asking for what they were comfortable with in WordPress and they were biased coming into the conversation. A lot of times when we looked at what the client actually wanted their website to do it was easy to show how a Craft CMS site could feel familiar to a WordPress user while also letting us take advantage of the way Craft CMS gave us developers flexibility in content modeling and on the front-end.
With all of the WordPress versus WP Engine drama going on in the past few weeks, I've seen several folks asking for alternatives in case they feel like moving off of WordPress for their businesses or blogging platform. While to be completely honest with you I may not be up to date with all of the features in WordPress these days, but here are a few things that I’ve discussed with clients in the past.

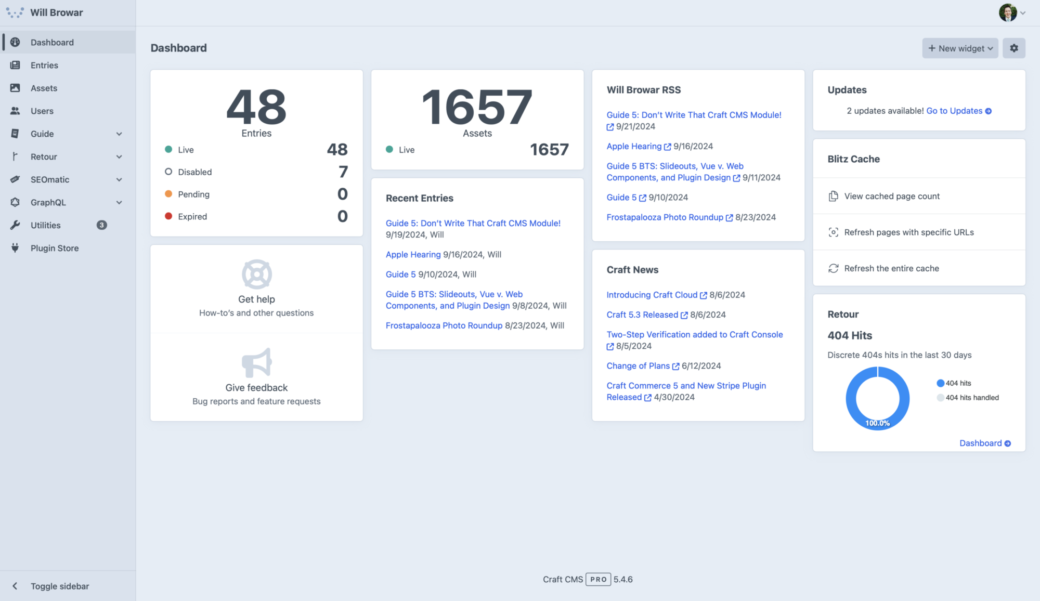
When you log into your Craft CMS site the first thing you see is the Dashboard. Just like WordPress, the Craft CMS Dashboard is customizable and each user can set which widgets they want to appear. There are some built-in widgets that come with the CMS and third-party plugins can also provide you with widgets to add to this page.
Next to the Dashboard widgets is the sidebar that follows you throughout the Control Panel. The links in the sidebar can change based on what kind of user role you have (admin users can see all of the links available), what features of the CMS you are using, and if you have any third-party plugins installed. The one you might use the most is the Entries link and that takes you to where most of your site’s content lives.

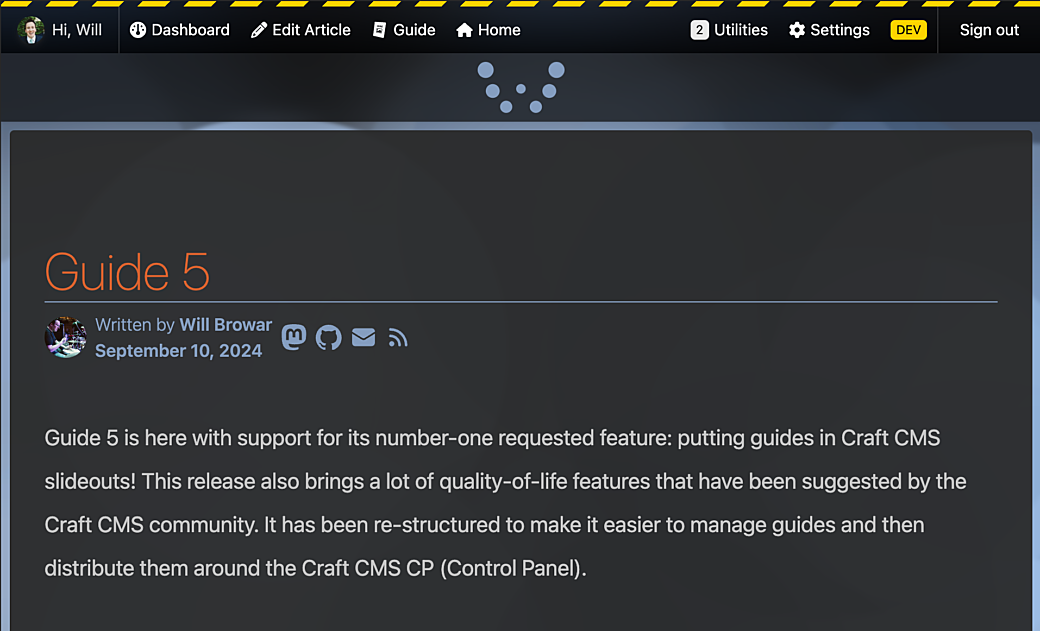
When you click on the name of your site at the top of the sidebar you will be taken to the homepage of your site. One thing you might notice is that the Admin Toolbar from WordPress isn’t there by default, but you can install a third-party plugin, called Admin Bar, that is similar to the Admin Toolbar in that you can navigate to a page on your website and use an Edit link to go directly to the edit page for that entry.
Posts, Pages, and Entries
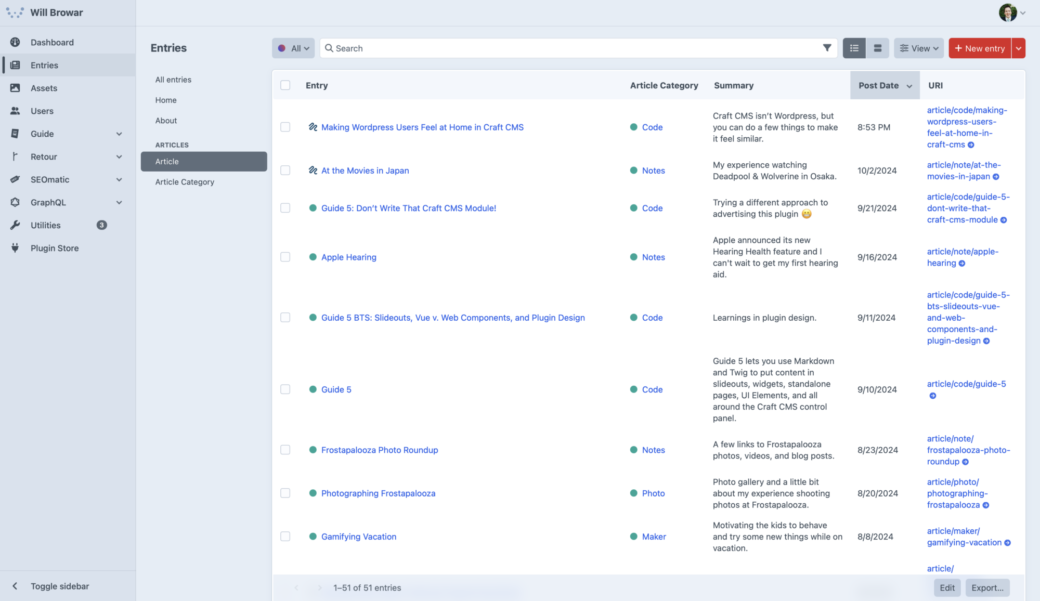
In WordPress you have no doubt heard the terms Posts and Pages. Craft uses the term Entries to describe a piece of content, but Craft CMS content isn’t always treated as a single page in your website. An entry could be displayed as a page of content, or it could be a list of categories, a single article, a product, a menu item, etc... It’s up to you how you want to structure your content and Craft CMS gives you flexibility to build a simple blog with a section of blog post entries or a complex tree of product entries and product sub-pages.
On my personal blog, I have a section, called Article, where posts like this one live. I customized the entry list page to show me fields like the summary field so I can make sure I didn’t forget to write a summary for every article; and I hid the author column because it’s just me over here 😊

Menus
The Pages section of WordPress has another purpose in that in addition to letting you edit single pages it also can decide the structure of your pages and you can use that to build out a main navigation for the front end of your website. On the one hand, Craft doesn’t have something like this built in, but I think that’s actually a good thing. For one, how you edit content and how you structure menus can cause problems when they are tied closely together. In addition to that, there may be times where you need to link to a page in multiple places or in multiple menus on your website.
I like to manage menus via the tools built into Craft CMS, but for a very WordPress-like experience, there's another plugin I can recommend, simply called Navigation. It makes it easy to manage a main menu in addition to secondary menus like one you may find in the footer.
Publishing Entries
Similar to WordPress, Craft CMS gives you a bunch of options around publishing posts. You can schedule posts to go live on a specific date, you can change the slug of the entry (as part of the entry’s URL), and Craft CMS has a whole drafts and revisions workflow that lets you jump back and forth between previous versions of an article and future drafts that aren’t live yet. Craft CMS also automatically saves your work in drafts as you type so you don’t have to worry about a bad internet connection ruining a long session of writing.
You can use the Live Preview feature to see how your content will look before publishing, and you can create preview links that you can share unpublished drafts with collaborators.

Editing Entries
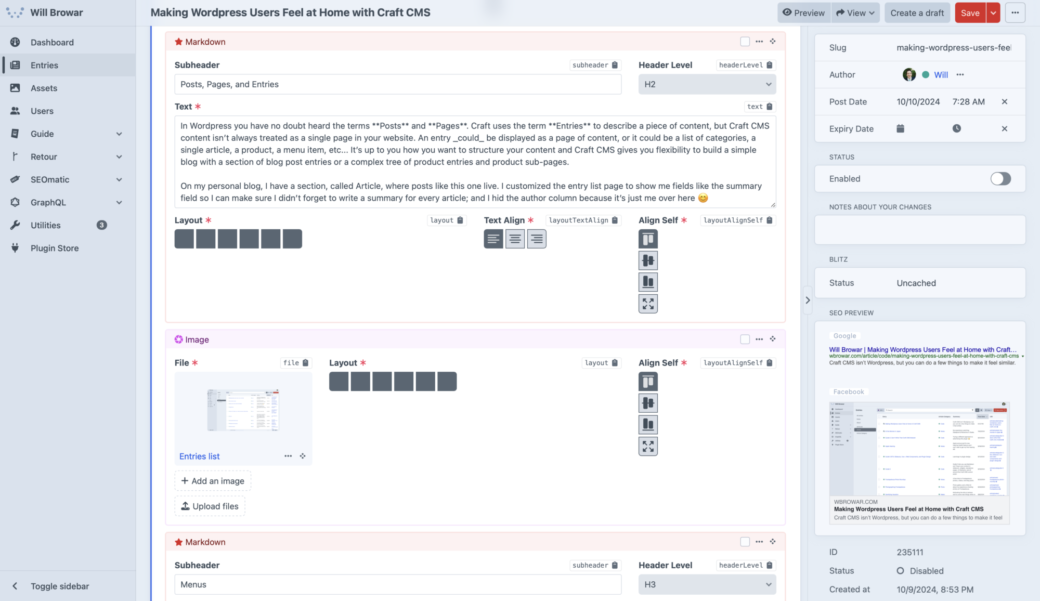
Probably my favorite thing about Craft CMS is how flexible the field setup is. If you are used to WordPress and doing everything in the old WYSIWYG text editor you can create that and use that for all of your content. The newly updated CKEditor first-party plugin not only works like a WYSIWYG-style text editor, but it comes with a bunch of new ways to pull in field blocks that you can create and repeat throughout your content.
For myself, I prefer to take those field blocks and use Craft CMS’s Matrix field, which essentially lets you add blocks and mix and match them in whatever order makes sense for your content. If you really need it, you could even nest matrix blocks into other matrix blocks, allowing you to handle some very complicated content needs.
For a simple blog I have a text block type (where I write everything in Markdown), an image block, subhead block, and a few specialty blocks for things like notes or fancy emojis. On the front end of my site, I create HTML and CSS components that take all of the fields from each block type and make them all look good no matter how you mix and match them.

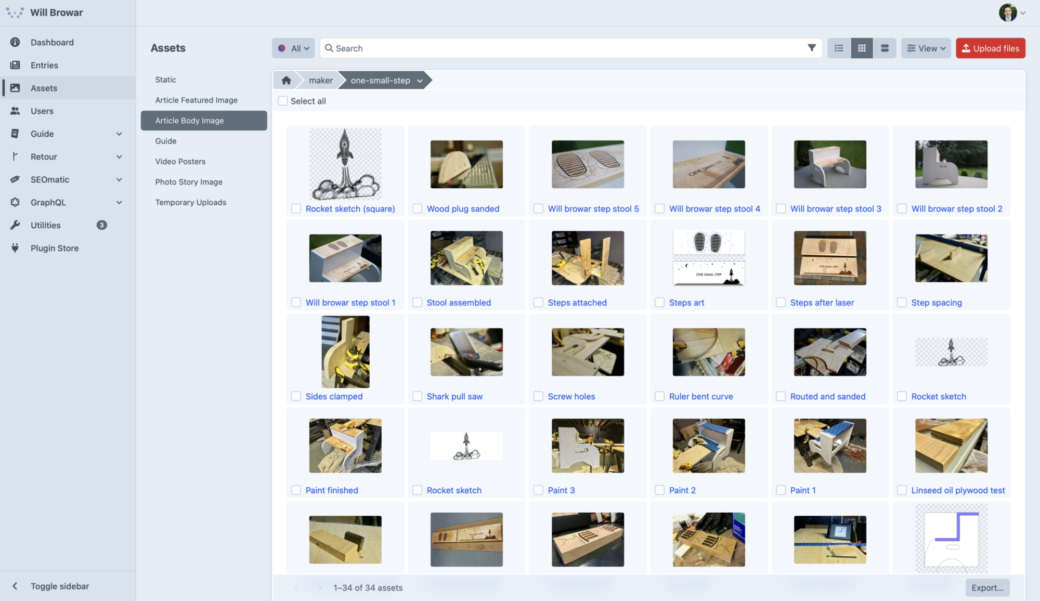
One of the biggest aha! moments that almost always happened for clients when we were discussing using Craft CMS for content management was around the way that images and other files are managed. I would show an asset page that shows you thumbnails of a bunch of images and I would show how you can upload an image while editing an entry or you can select an image from an existing pool of images, uploaded in the Assets section of Craft CMS.
What I would show is how you can have an image selected for a news post and that image would be used on a thumbnail for the news posts on the homepage, on the header of the news posts page, and in social media images shown on Facebook and other networks that showed link previews. This one image would use a focal point (a feature built into Craft CMS) and that would make it so this image would be cropped and still look great in all of these places. The thing that really knocked people’s socks off was that you can replace an image by uploading a new file in its place and that one image would be optimized and would be replaced in all of those places where it was being used.
Gone would be the days of re-uploading the same image multiple times into the Media Library then trying to figure out which one got used where.
I know things are different in WordPress now, but 10 years ago the idea that you didn't need to upload specific thumbnail and social media images into some bottomless Media Library was a huge win for authors. Nowadays Craft CMS’s asset organization is as comfortable as working within the filesystem on my computer (where you can select multiple files and drag them into subfolders to organize things).

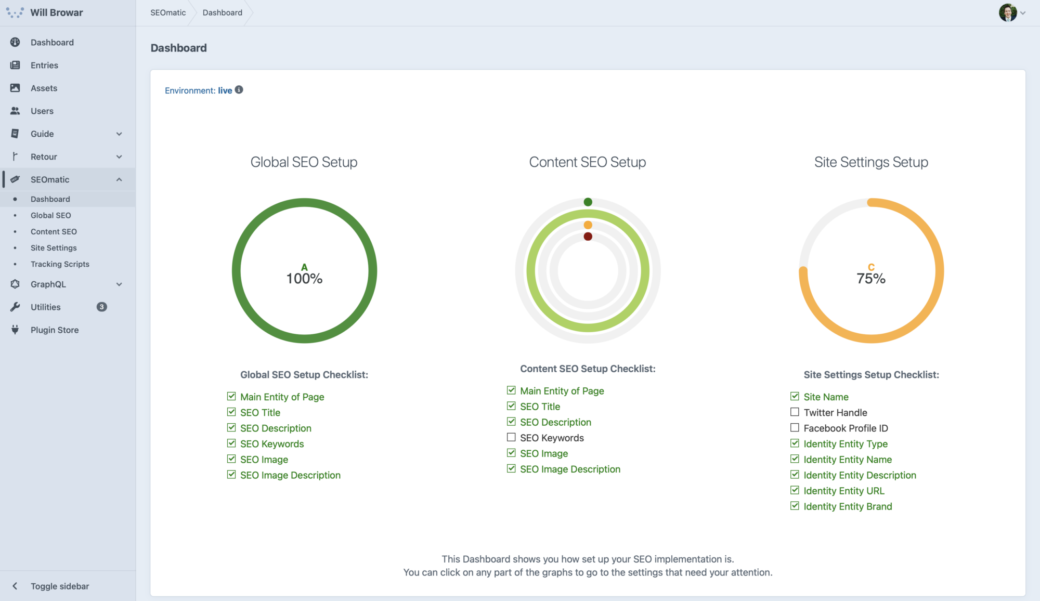
Folks who use WordPress might be familiar with many SEO plugins, including one called Yoast SEO. While it takes a very different approach from Yoast, there is a very popular SEO plugin for Craft CMS, called SEOmatic. SEOmatic gives you sort of an onion of SEO layers where you can set global SEO settings (like the title of your site and a default SEO description), you can set a template for each entry section, or if you prefer to go page by page there’s a field you can add to your entries to manually write the SEO.
SEOmatic can pull SEO metadata from your content fields and image fields. You can also specify content types for each entry, so you can give search engines even more meta data to work with. For example you can say that an entry is a recipe and you can pass more information into SEOmatic to let Google know that it's more than just an article page and therefore it can add more content to its search results.
Theming, Templates, and the Front End
Here might be one of the biggest pain points for folks switching from WordPress to Craft CMS. Craft CMS purposely doesn’t manage themes. Just like you have flexibility on what fields you set up and how you structure your content, the idea is that you have full flexibility on the front end of your website, too. Which I can see where this seems like an issue, but in some WordPress themes you are tied to a specific content editor because this is what the theme needs in order to properly manage the content.
Instead of forcing you into a content authoring experience you don’t love, Craft CMS leaves it up to you to develop the front end but they give you a bunch of tools to make that easy.
- Craft CMS uses the Twig templating language by default. If you’re a WordPress developer and you’ve used Timber, you already know how to use it. If you’ve used Shopify for a store in the past, or worked with HubSpot for mareketing, the syntax of Twig is very similar. You are basically doing everything in HTML until you need something from the CMS, and then from there you’re going from
<p>My static text</p>to<p>{{ entry.textField }}</p>. - Craft CMS has a full routing setup so you can make pages that aren’t content managed. You can use this to create files that aren’t just HTML documents, which makes creating an RSS feed possible with just a Twig template.
- For those who want to use Craft CMS to drive a separate, static front-end site you could use the built-in GraphQL setup to power a static site builder in whatever framework you want. All of your field data is included in the GraphQL output (based on what you allow in the GraphQL settings section).
At the ad agency, it was rare that we didn’t program the design from scratch and there were a few times where we wound up downloading HTML-based themes from websites like ThemeForest or Tailwind UI and we used them to create the front end. With most of the HTML structure already done, a lot of the work was swapping out headers for the page title and then matching up HTML with content fields in the CMS.
Forms
If you have a contact form on your site, Craft CMS is set up so you can create a form on your site front end through Twig, however, I’ve found third-party form plugins to be a good way to go if you want to create forms and manage their fields through the CMS. They also handle a lot of the work around displaying the form results and doing things like exporting submissions (for things like contests and newsletter signups).
I have the most experience with the Freeform and Formie plugins, but I think I would recommend looking through the Plugin Store to see which form tool fits what you need.
Ecommerce
The folks who create Craft CMS have created a few first-party plugins to help you sell stuff on your websites. WooCommerce users will feel at home with the Craft Commerce plugin. It lets you create products, provides the full checkout experience, and it gives you a ton of flexibility to display your products around your website.
The Shopify plugin can help you connect to an existing Shopify store and it will sync you products over from Shopify into your Craft CMS website so you can add them to the pages on your site.
Just like all the plugins mentioned above, it’s worth looking at the Plugin Store to see if Craft CMS can integrate with an existing system you already have in place.
Technical Requirements
I could go on and on about the feature of Craft CMS, but there are some prerequisite things you might also want to know about from a web development standpoint. Here are a few:
- Just like WordPress, it’s built on PHP and MySQL (or PostgreSQL if you prefer).
- Image transforms require some packages to the installed on your hosting server (but in my experience most hosting servers already have them installed).
- You don’t need to use Docker for local development, but DDEV has a Craft CMS Quickstart that makes local development a fantastic experience.
For a full list of language and hosting requirements, see this page in the Craft CMS docs.
Hosting
There are some minimum hosting requirements for all Craft CMS sites, but depending in the size of your audience or if you use Craft CMS to run a business you may have some specific things you are looking for in a host.
If you are using a WordPress hosting solution already you might need to move to another service or at least to a plan that isn’t specific to WordPress installs.
I would personally avoid using any sort of shared hosting service, like GoDaddy, but using managed hosting is totally fine. Here are a few recommendations I’d consider if you are looking:
- Craft Cloud – Craft CMS’s first-party hosting solution isn’t cheap, but it offers a bunch of features and you get the support from the team behind Craft CMS.
- Servd – Servd is managed hosting that is designed for Craft CMS projects.
- fortrabbit – fortrabbit is a great choice if you have Craft CMS and non-craft CMSs. They typically host sites built on Craft CMS, WordPress, and other PHP-based CMSs.
- Linode/Akamai VPS – If you are comfortable doing your own DevOps work you can host Craft CMS sites on a cheaper VPS as long as it meets Craft CMS’s hosting requirements.
My blog is hosted on a $5/month Linode (recently purchased by Akamai) and I use Laravel Forge to manage things like SSL Certificates and the server config. I also use an S3-style bucket for image storage through Linode, which is $5/month. My hosting cost for this site is something around $300 per year.
I don’t have a big audience, but I use a caching plugin, called Blitz, to turn my site into a static site. This is what lets me get away with the $5/month hosting server and it also makes sure that if for some reason I had a spike in traffic the server could handle the load (no getting fireballed here).
Plugins, Modules, and PHP
I mentioned some plugins above and just like with a WordPress site you might find yourself using some third-party plugins in order to get your site to act and work like you need it to. I only use a handful of plugins on this site because they do things that—even as a developer—I’m glad to not have to do, but I would generally recommend only using the plugins you actually need.
If you have written plugins for WordPress sites in the past it shouldn’t be too hard to move over to the way Craft CMS works with project-specific modules and plugins. You can do things like create custom form handlers, extend Twig with your own logic and tags, and integrate your website with other APIs and services that you use.
For most folks, with the right mix of plugins you can get away with not touching PHP at all in the development of a Craft CMS site, with maybe the exception of changing configuration files to get the site running on a server.
Fin
If you’re considering jumping from WordPress to Craft CMS I hope this post gives you an idea as to how you can make that experience a little more relatable.
I didn’t touch on many other features and approaches you can use in a more advanced Craft CMS website. If you’re thinking of diving in, here is what I would recommend in order to get you started:
- Check out CraftQuest if you like to learn from video courses. It covers some tips from getting started to advanced ways to optimize your project.
- Poke around the Craft Documentation to find up-to-date installation instructions, details instructions for setting up fields and entries, and the full list of things you can do in your Twig templates.
- Once you’ve gotten your site started, read some of the articles on NYStudio107 to find out how to optimize things and to deep dive into both Craft CMS and general web development topics.
- Say “Hi” and get your questions answered in the Craft CMS Discord or on the Craft CMS StackExchange.
Happy Crafting!
Article Updates
-
Changed instances of Wordpress to WordPress
